问题
刚接手一个新项目,根据设计图来看,导航栏需要修改颜色,于是代码如下:
// 设置导航栏背景颜色 |
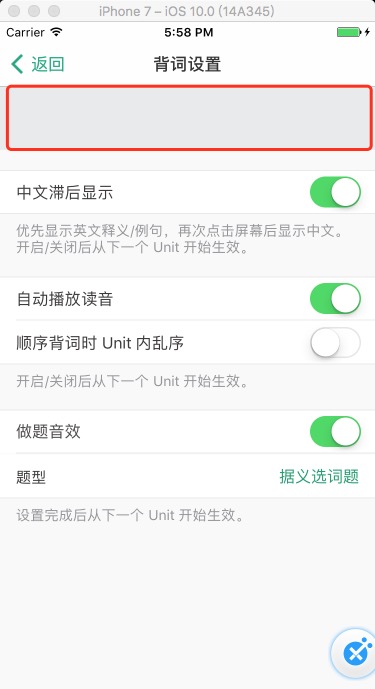
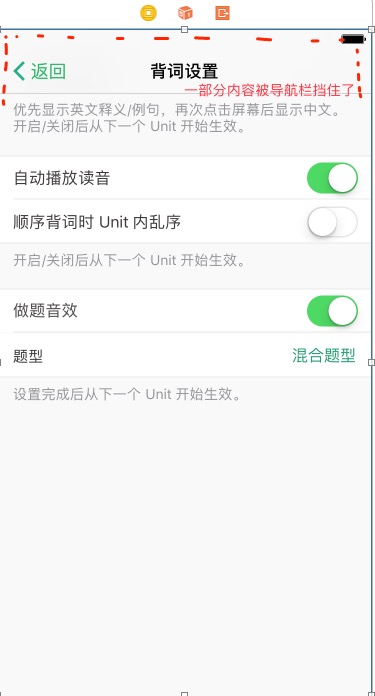
修改之后,界面显示出了问题,视图往下偏移了64,一个导航栏的高度
排查
查了一下原因,原来只要关闭导航栏透明,视图就会从导航栏的下方开始绘制。
如果直接修改子视图的frame虽然可以解决问题,但是在Storyborad显示却十分不爽:
解决方法
当然知道原因之后,就开始找解决方法,想办法把视图加载位置从(0,0)开始就可以了:
self.navigationController.navigationBar.translucent = NO; |
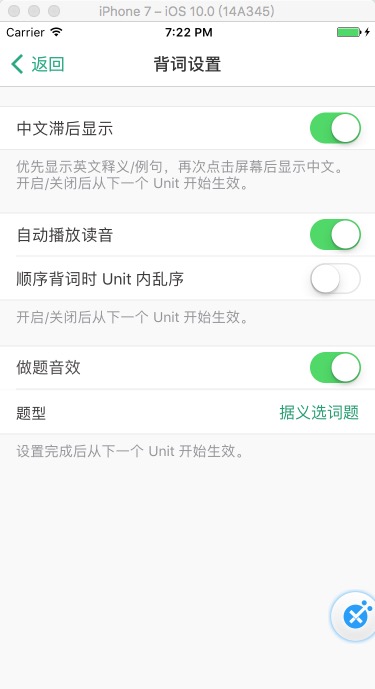
完成效果:
扩展
当然如果想要从导航栏下面加载,有以下三种方法:
直接把
translucent属性盖为YESself.navigationController.navigationBar.translucent = YES;
修改
edgesForExtendedLayout成UIRectEdgeNone或者UIRectEdgeLeft | UIRectEdgeBottom | UIRectEdgeRightself.edgesForExtendedLayout = UIRectEdgeNone;
修改
frameCGRectMake(0, 0, SCREENW, self.view.frame.size.height - 64)
最后
跟设计师沟通,根本不用修改颜色,给的颜色已经考虑到了透明度问题。。。。。